
こんにちは。QA(Quality Assurance:品質管理)エンジニアの佐藤です。
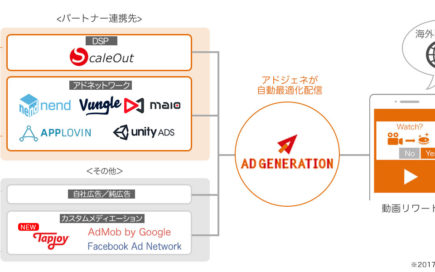
Supershipが提供するAd Generation(以下、アドジェネ)では、WEB・アプリメディアを持つパブリッシャー様の広告収益を最大化する国内最大級のSSPとして、多くのデマンドパートナーとの接続を行っています。
アドジェネを導入いただいているパブリッシャー様の広告運用をサポートする責任ある立場として、システムに不具合が発生することのないよう、品質管理を行っているのが私たちQAチームです。
今回は、そんなQAチームならではのある「悩み」を、Google Apps Script(GAS)を使って解決した話についてご紹介します。
サービス品質を保持するために大切なルーティン作業
アドジェネの中でも特に品質管理に気を遣っているのが、動画リワード広告のSDKです。
なぜなら、動画リワード広告ではシステムの設計上、アドジェネの動画リワード専用SDK(VAMP)に加えて、連携するデマンドパートナーのSDKも併せて実装いただく場合があるからです。
アドジェネ、あるいはデマンドパートナーのSDKを最新バージョンに差し替えたことでアプリに不具合が発生し、パブリッシャーやその先のユーザーにご迷惑をおかけするようなことはあってはなりません。
よって、安心してご利用いただけるよう、QAチームではアドジェネのSDKはもちろんのこと、連携するパートナーのSDKについても、最新バージョンが公開される度に動作テストを実施しています。
一見、「軽微な修正」と見られるような細かいアップデートであっても、情報としては公開されていないだけで、テストを実施したら想定したとおりに動かないといったケースもありますので、デマンドパートナー各社のSDKの更新状況には日々目を光らせています。
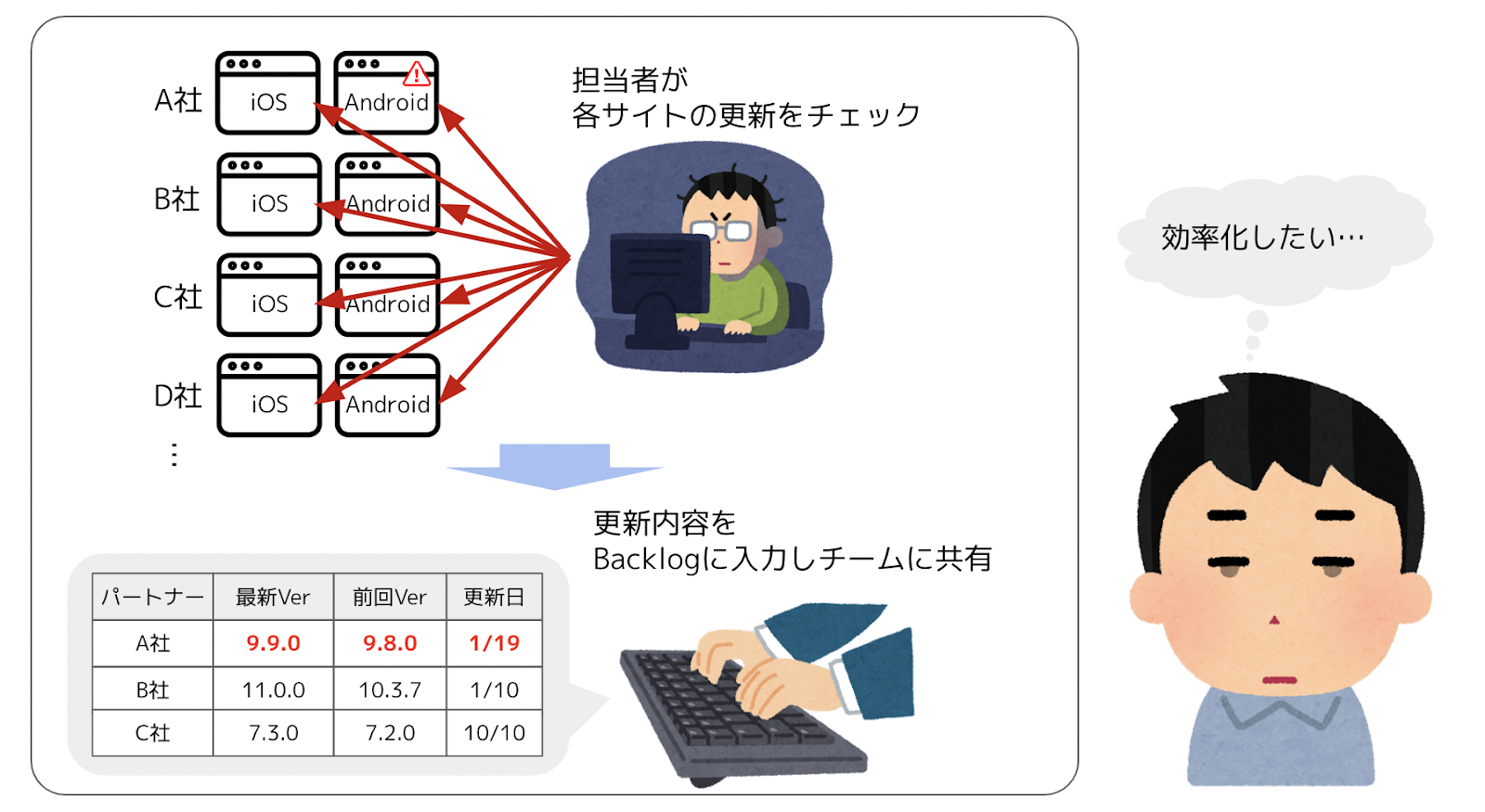
しかし、これが地味に大変な作業でして・・・。
アドジェネは多くのデマンドパートナーと連携している上、iOSとAndroidそれぞれのSDKが存在するので、これらの情報を人力で毎日チェックするとなると、それなりの時間を要してしまいます。作業を担当するメンバーからすると、正直なところを申し上げると、つまらないルーティンワークです(大切なタスクではあるのですが)。

ちなみに・・・
※GitHubページでSDKが公開されていると、更新があった場合はメールで通知を受け取ることもできますが、管理画面にログインしなければ更新の確認ができないケースもあります。
※英語圏のページが優先的に更新されて、日本語ページは更新されないケースもあるため、更新チェックには注意が必要です。
手作業だと10分ほどの大したことない作業ではあるのですが、こうしたルーティンワークは効率化するに越したことはありません。
たかが10分。されど10分です。
何とかしてこの作業を効率化できないか、QAチームでは色々と模索してきましたが、その甲斐もあり、ここ半年間でやっとその最適解を得られた気がしています(遅くなりましたが)。
そこで本記事では、これまで開発してきたチェックツールについて、振り返りながらご紹介していきます。
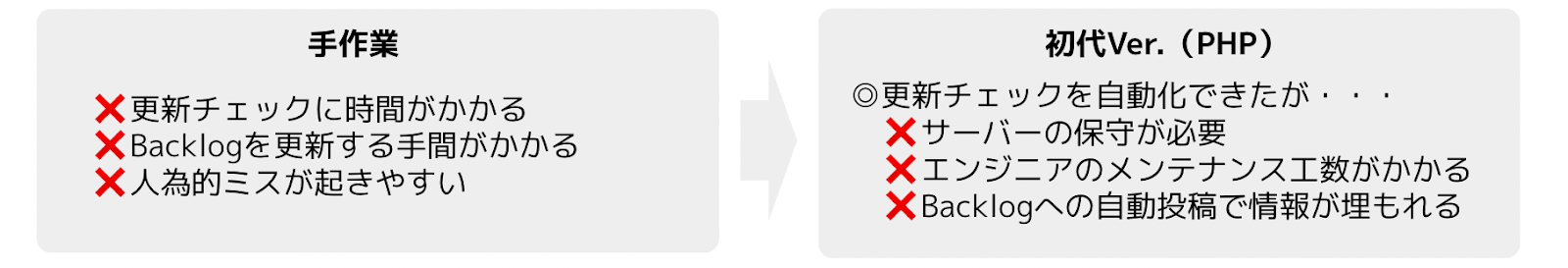
初代Ver.:PHPで更新確認を定期実行
作業効率化のシステムとしてまず最初に組んだのが、PHPでWebページの更新を確認するプログラムです。
Amazon EC2でインスタンスを立ち上げてPHPをcronで定期実行し、更新があったらチームのプロジェクト管理で使っているBacklogへ投稿するように設計しました。
しばらく運用してみて、以下のような課題が生じました。
- サーバーの保守が必要(たまにサーバーが停止している、セキュリティに配慮する必要がある)
- 金額は安いが、毎月EC2の利用料がかかる
- 更新が発生するたびにBacklogに投稿されるので、課題に対しての書き込みが長くなりすぎて、過去の履歴を振り返ることが困難
- 更新を確認するページの構成が(想定以上に)頻繁に変更されるので、それに合わせてプログラム側も調整作業が発生する
簡単にまとめると以下のような感じです。

結局、エンジニア側の担当者変更でメンテナンスが難しくなったことと、サーバー移行のタイミングが重なり、この初代Ver.での運用は終了してしまいました。
2nd Ver.:Seleniumで更新確認を手動実行
その後、手動でのチェックに戻って運用していたのですが、作業に毎日10〜20分の時間を取られてしまうのはやはりもったいない。
ということで、他に何かいい方法はないかと思いついたのが、Selenium IDEを使った運用です。
Seleniumは、昔フィーチャーフォン時代のコンテンツ制作に携わっていた頃、ページ遷移のリンクチェックなど簡易的なテストで使ったことがあったので、使い馴染みのあるツールでした。
Chrome ウェブストアからSelenium IDEの拡張機能を追加して利用できます。
初代Ver.同様に、更新を確認するページの構成が変更される度、プログラム側の調整が必要ですが、HTML・CSSのページ構成さえ理解出来ていれば、QAチームのエンジニア以外のメンバーでもSelenium側のUI上で調整できそうでした。
さらに、PCのブラウザで実行するので、サーバーが不要でコストはかかりません。
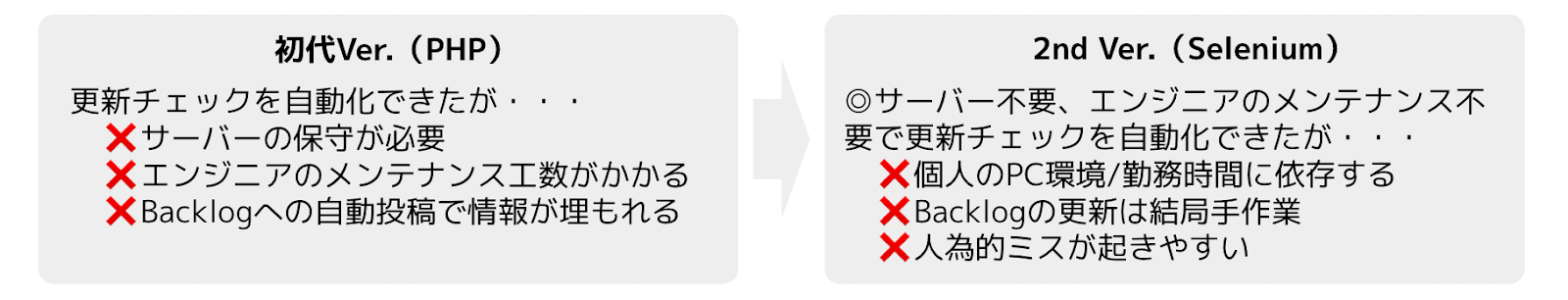
エンジニア側のメンテナンス工数、サーバーコストの両面でメリットが期待できるということで、準備を整えいざ運用開始してみたものの、新たに以下の課題が出てきました。
- 各人のPCで実行しなければいけないので、環境によっては動作しないケースがある。
- 休日に更新があったことに気づけない。
- 更新の確認はできても、その情報を整理して通知するのは手作業であることに変わりはない。
結局、メンバー各人のPCでプログラムを手動で動かすことになるので、チェック自体は簡略化できても、更新情報を管理シートに書き込んだり・・・といった前後のプロセスには手を動かす必要があり、人間なのでミスをしてしまうこともあります。
簡単にまとめるとこのような感じです。

Seleniumでの実行結果をSlackやBacklogと連携させるプログラムを追加で組むこともできなくはないのですが…、そもそもエンジニアのメンテナンス工数を削減するためにこの手段を選んだはずが、本末転倒となってしまいます。
ということで、もっと他に方法はないものか、と別の方法を探ることにしました。
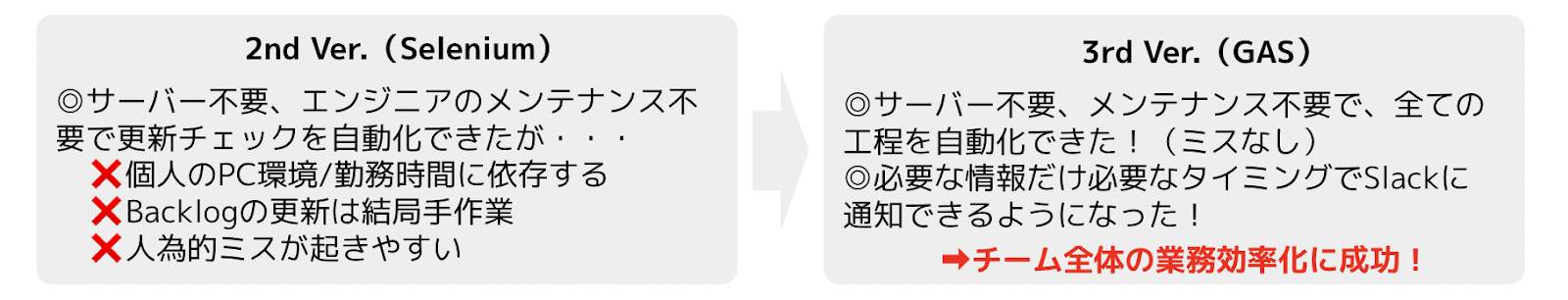
3rd Ver.:GASで更新確認を定期実行(現在稼働中!)
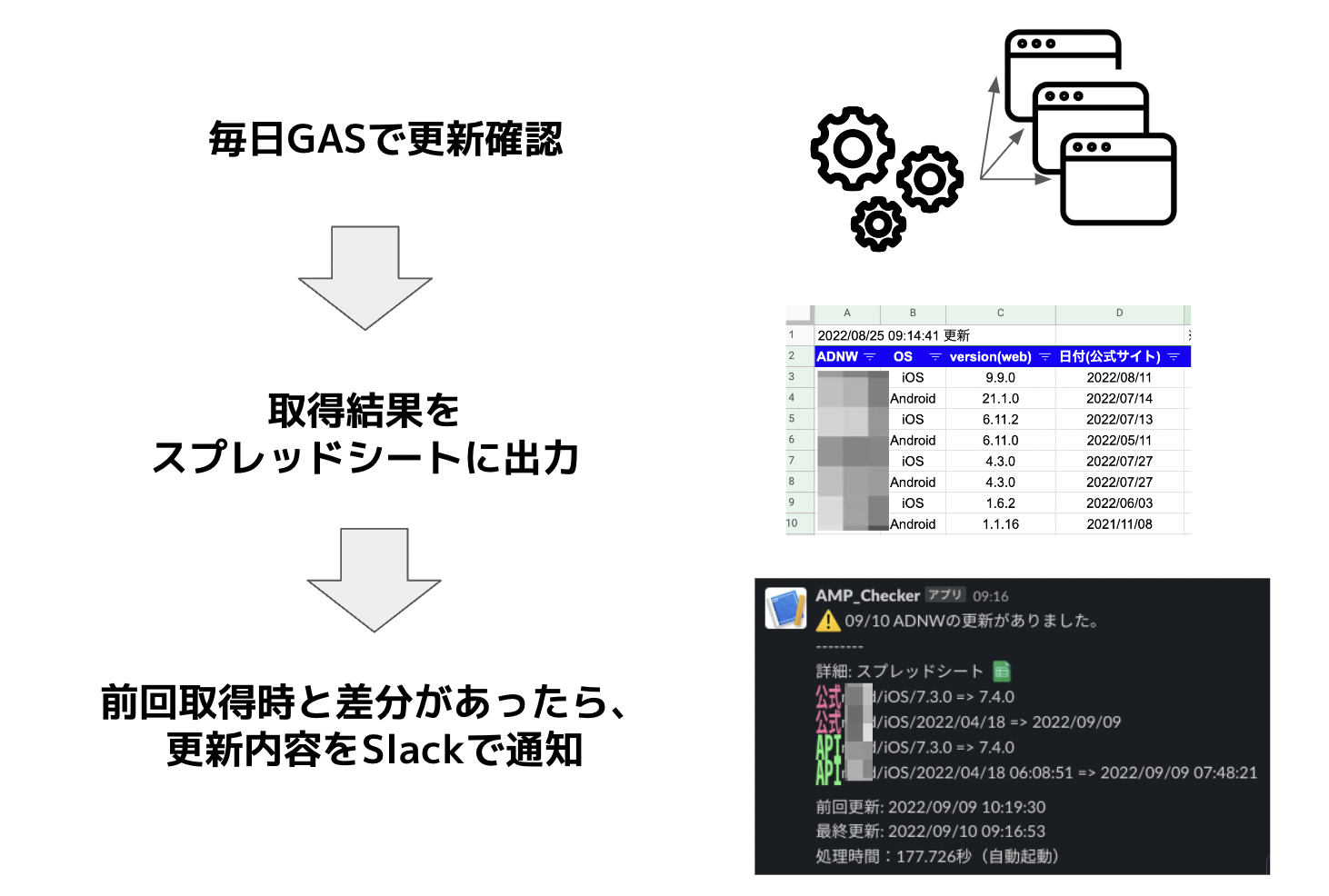
模索した結果、たどり着いたのがクラウドで実行が可能なGoogle Apps Script(以下、GAS)を活用した運用方法です。

サーバーレスで実現できるうえ、「トリガー」による定期実行が可能であり、GAS側にWeb更新確認用の関数がデフォルトで用意されているので、UI変更の度にこちらでプログラムをメンテナンスする必要がありません。
さらに、取得結果をそのままスプレッドシートに出力しておき、更新があればSlackに通知されるように連携することで、手間もかからず手作業によるミスも発生しません。

GASを使った更新確認に切り替えた結果、チーム全体の作業効率を上げることに成功しました!
具体的な設計方法や作業工程については、Qiitaでまとめましたので、ご興味がある方はそちらを是非ご参照ください。
では、実際に設定作業を行う中で感じた、よかったポイントと注意すべきポイントをいくつかご紹介します。
よかったポイント
①データの公開範囲が社内限定になるので安心
SupershipグループではGoogle Workspaceを導入しており、基本的に Workspace上で扱うファイルの公開範囲は、デフォルトで社内限定としてあります。
GASを使った更新確認やその結果の出力はWorkspace内で行うので、データやファイルの共有範囲もデフォルトで設定している社内限定となることから(Google側の制御に委ねることができる)、セキュリティとそれに関連するコスト負担に悩む必要がないので、安心でした。
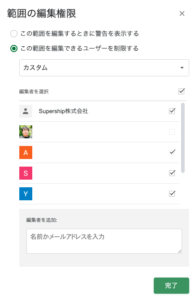
ちなみに作成したスプレッドシート自体の権限調整はもちろん、シート別にさらに細かい公開範囲の調整も可能で、これをWebUIとスクリプトのどちらからでも制御できることも便利でした。

②コードエディタのインターフェースが使いやすい
以前にもGASを利用した経験があり、その際にはWebブラウザベースで構築されたエディタの使用感にあまりよい印象を受けなかったのですが、現在のUIはとても使いやすくなっていました。
コードハイライトやコードの補完機能も充実しており、とくにテーマにこだわらなければ、すぐに慣れると思います。
個人的に特に気に入っている機能は、以下のとおりです。
- コメントがJSDocのフォーマットで扱いやすい
- 定義した変数、定数が有効範囲内で使用されていないと、グレーアウトされ気づきやすいこと
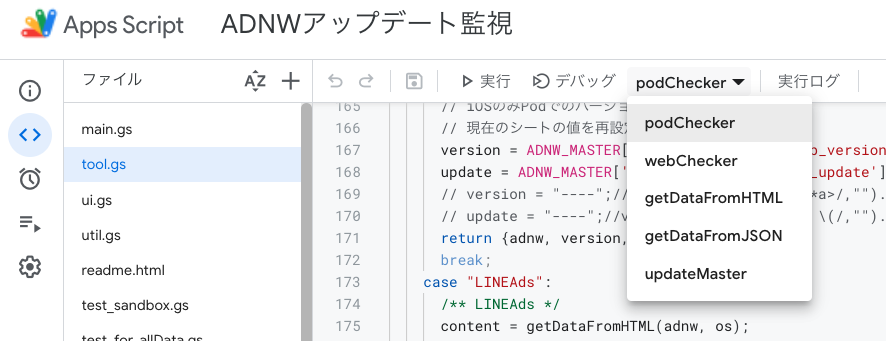
また、エディタの機能という分類でいいのかわかりかねるのですが、ファイルごとにそのファイル内の関数を選択して、実行・デバッグできる機能が便利で、ストレスなく開発を進められます。

ファイルに記載されいる関数のドロップダウンリスト
③外部ツールとの連携がスムーズ
Googleアプリ同士の連携以外にも、Slack、LINE、Twitter、Backlogなど、外部ツールとの連携がスムーズにできる点もメリットです。
今回は更新があった際Slackへ通知される形にしていますが、別途プログラムを書いたりする必要もなく、連携自体は簡単にできました。今後、Backlogとの連携も検討しています。
とはいえ、絵文字を入れたり読みやすいように通知する内容やレイアウトをカスタマイズするには、少し手を加える必要があります。
注意すべきポイント
①利用規約の確認とサーバ負荷への配慮
プログラムによるデータの取得行為自体を禁止しているサイトもありますので、必ず事前に利用規約を確認するようにしましょう。特に禁止していない場合でも、アクセスの頻度を抑えて、相手サーバの負荷が過大にならないように注意しなければなりません。

過度なアクセス頻度の設定は相手方サーバーの迷惑になってしまう
②ログイン認証を要するページの更新確認は、別の手段で対応
ログイン認証を要するページはGASでのWeb更新確認に対応できない点にも注意が必要です(そもそも認証の突破までは、セキュリティ上すべきでないため)。
今回、SDKのアップデート情報が管理画面にログインしないと確認できないアドネットワークがあったため、別の手段を検討して対応することとしました。

③データの取り回しの過程で「日時」がズレることもある
GASを手元のブラウザで手動実行した場合と、トリガーで実行した場合の日付データに差異がありました。スクリプトを実行するリージョン(データセンターが設置されているエリアのこと)の違いによって発生しているものと思われます。ローカルのデータセンターでの手動実行と、米国のデータセンターでのトリガー実行とで、違った値が返ってくるということです。
従って、スクリプトでタイムゾーンを明確に指定して時刻変換する必要があります。
また、トリガーでは時間単位の大まかな指定しかできませんが、GASではより細かい単位(何時何分何秒など)での時間指定が可能です。
些細な違いですが、実行結果を見比べたりデータを表にまとめて整理したい時は、その点を考慮して調整する必要があります。
ちなみに…
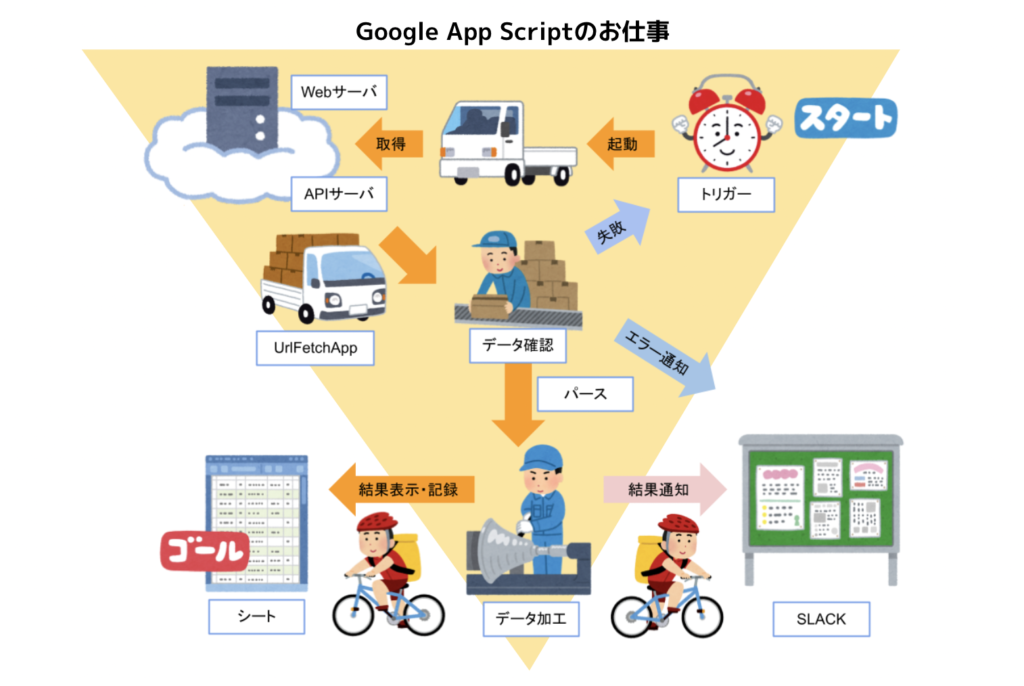
GASでのデータの取り回しプロセスを図解してみたので参考までに。
まず、設定したトリガーで更新確認プログラムが起動します。
データを取得したら、データの中身を確認し、出力先のアプリケーション向けに加工する作業(パース)を経て、スプレッドシートを更新したり、Slackに通知を行います。

処理の流れ
日々の業務がお客さまの安心につながる
毎日のルーティン作業をこうして自動化することができたことにより、気持ち的にスッキリしましたし、余裕が生まれました(大事なポイント)。

たかが10分、されど10分です。
GASを使ったこの運用方法に変えてから半年ほど経ちますが、今のところ何の問題もなく運用できています。
便利に使っていけそうなので、Backlogとの追加連携についても検討中です。
今後もこういった業務の見直しやブラッシュアップを適宜行うことで、チームのバリューを最大化していけるように心がけていきたいと思っています。
QAチーム一同、パブリッシャー様に安心してご利用いただけるよう、サービス品質の向上に努めてまいりますので、引き続きアドジェネをどうぞよろしくお願いします!
★前回のエンジニアの備忘録:
動画リワード「エラー検知機能」でGCPのコストを75%削減したお話〜エンジニアの備忘録〜
★Ad Generation導入事例:
→【モンストに聞いた】広告戦略のイマとミライ、課金型ゲームにおけるハイブリッド型広告マネタイズとは #TGS2022セッションレポート
→導入事例をもっとみる
→Ad Generationサービスページ
Most Popular
人気記事
Hot Topic
おすすめ記事
-

プロダクト
オンオフデータをシームレスに連携!店舗型リテールメディア「Supership Touch Gift(タッチギフト)」とは?
- 1st Partyデータ活用
- OMO
- Supership Touch Gift
- リテールメディア
-

セミナーレポート
minne byGMOペパボが実践:商品広告を活用した「ECサイトのリテールメディア化」で何が起きた?成功の秘訣とその成果 〜イーコマースフェア 東京 2024セミナーレポート
- S4Ads
-

セミナーレポート
【2023最新版】ゲームアプリ広告収益化のベストプラクティス(Ad Generation講演レポート@ゲームビジネスカンファレンス2023)
- Ad Generation
- SSP
- 動画リワード